[img_resize/] stretches the source image (non-proportionally) to cover the given width and height. Both values are positive integers, and specify exact dimensions. If either parameter is omitted, the behaviour of this shortcode is identical to [img_fit/].
[img_resize output="{format}" width="{int}" height="{int}"]<source>[/img_resize]dimensions
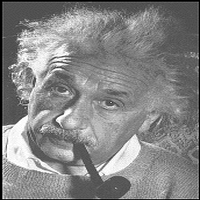
[img_resize output="img" width="200" height="200"]atest.gif[/img_resize]
<img src="/wp-content/uploads/image-cache/1d2cf16c/atest_gif/resize_200_200.gif" width="200" height="200" alt="atest.gif" />
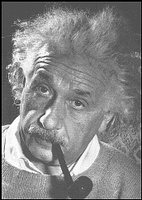
[img_resize output="img" height="200"]atest.gif[/img_resize]
<img src="/wp-content/uploads/image-cache/1d2cf16c/atest_gif/resize_0_200.gif" width="142" height="200" alt="atest.gif" />